HTML表单标签
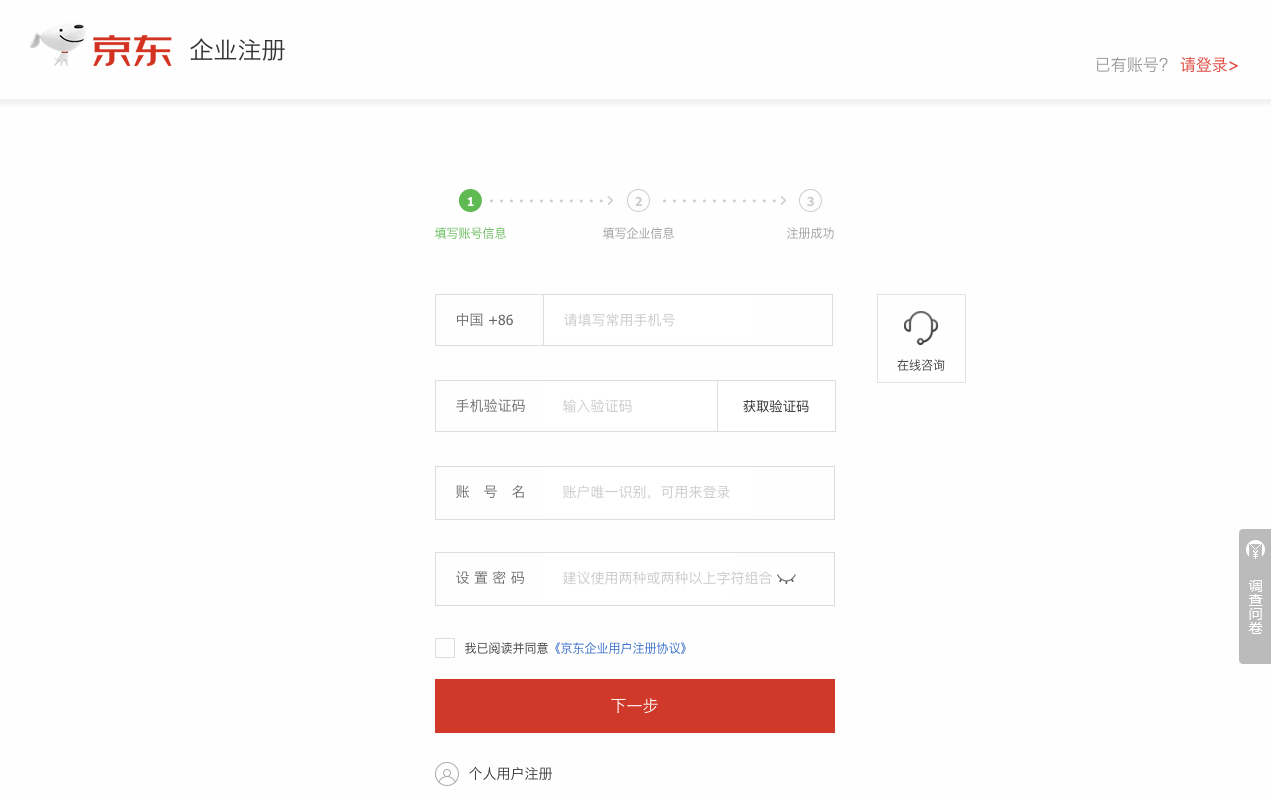
表单主要用于收集用户填写的信息,比如注册,登录,上传文件等操作。如下图所示:

一、表单的创建
- action:处理表单数据信息的后台接口网址,可不填
- method:表单请求方式,可不填,不区分大小写
<form action="后台地址" method="post">
</form>
二、表单的基本控件
- type:控件类型
- value:控件的值
- name:当前控件名称,同时也是提交时的字段名
- placeholder:提示文字
- disabled: 是否禁用(无值)
- readonly:是否只读(无值)
1. 单行文本框
type属性值为text的<input>元素
<p>
姓名:<input type="text" placeholder="请输入姓名">
<p>
2. 单选按钮
type属性值为radio的<input>元素
- value:控件的值(每个radio标签必须有唯一的值,即向服务器提交的值)
- checked:是否选中(无值)
<p>
性别:
<input type="radio" value="1" name="sex" checked> 男
<input type="radio" value="2" name="sex"> 女
</p>
<p>
学历:
<input type="radio" value="1" name="schoolRecord" checked> 大专
<input type="radio" value="2" name="schoolRecord"> 本科
</p>
3. label标签
在上面的单选按钮中我们只能通过点击圈圈才能进行选中,点击文字并不会选中,如果想要点击文字也可以选中相关选项,这时候我们就需要用到<label>标签,将文字和单选按钮进行绑定
<!-- 方式1 -->
<p>
性别:
<label>
<input type="radio" value="1" name="sex" checked> 男
</label>
<label>
<input type="radio" value="2" name="sex"> 女
</label>
</p>
在HTML4时代,label标签是通过for属性和单选按钮的id属性进行绑定的
<!-- 方式2 -->
<p>
性别:
<input id="man" type="radio" value="1" name="sex" checked>
<label for="man">男</label>
<input id="woman" type="radio" value="2" name="sex">
<label for="woman">女</label>
</p>
4. 复选框
type属性值为checkbox的<input>元素,使用方法同单选框
<p>
爱好:
<label>
<input type="checkbox" value="1" name="hobby" checked> 唱歌
</label>
<label>
<input type="checkbox" value="2" name="hobby"> 跳舞
</label>
<label>
<input type="checkbox" value="3" name="hobby"> 打游戏
</label>
</p>
5. 密码框
type属性值为password的<input>元素,使用方法同输入框
<p>
密码:
<input type="password" placeholder="请输入密码">
</p>
6. 下拉菜单
<p>
名族:
<select name="nation">
<option value="汉族">汉族</option>
<option value="壮族">壮族</option>
<option value="维吾尔族">维吾尔族</option>
</select>
</p>
7. 多行文本框
- rows:行数
- cols:列数
<p>
个人简介:
<textarea placeholder="请输入个人简介"></textarea>
</p>
8. 按钮
- 普通按钮,type属性值为
button的<input>元素
<p>
<input type="button" value="普通按钮">
</p>
<!-- 等同于 -->
<button>普通按钮</button>
- 提交按钮,type属性值为
submit的<input>元素
<p>
<input type="submit" value="提交按钮">
</p>
- 重置按钮,type属性值为
reset的<input>元素
<p>
<input type="reset" value="重置按钮">
</p>
9. HTML5中新增表单控件
- 颜色选择,type属性值为
color的<input>元素
<p>
选择颜色:<input type="color">
</p>
- 日期选择,type属性值为
date的<input>元素
<p>
选择日期:<input type="date">
</p>
- 时间选择,type属性值为
time的<input>元素
<p>
选择时间:<input type="time">
</p>
- 邮件输入框,type属性值为
email的<input>元素,同类型的还有type属性值为url的网站输入框,用于校验输入内容是否正确
<!-- 需要配合form来校验 -->
<p>
邮箱地址:<input type="email" required>
</p>
- 数字输入框,type属性值为
number的<input>元素
<p>
购买数量:<input type="number" min="1" max="10">
</p>
- 拖拽条,type属性值为
range的<input>元素
<p>
拖拽条:<input type="range" min="1" max="10">
</p>
<datalist>当用户输入内容和选项中的备选文字相同时,将会只能感应
<p>
省份:<input type="text" list="province">
<datalist id="province">
<option value="福建省"></option>
<option value="江西省"></option>
<option value="安徽省"></option>
<option value="江苏省"></option>
<option value="河南省"></option>
</datalist>
</p>